About the ongoing madness associated with hosting companies and their moves away from cPanel.
Liqudiweb, SiteGround, Godaddy, and a number of others are going through some rather painful growing pains in trying to jump ship away from cPanel. And …
Learn Cloud & Web Programming
Tech News
About the ongoing madness associated with hosting companies and their moves away from cPanel.
Liqudiweb, SiteGround, Godaddy, and a number of others are going through some rather painful growing pains in trying to jump ship away from cPanel. And …
What You’ll Learn & Who This Book Is For
Mastering Bitcoin is your guide through Last updated: Feb 07, 2023 “Almost 20% of the site on the Internet is powered by WordPress” Yes, you heard it right, it’s such a big number. There are more than 1.74 billion+ website on the Internet and 20% of …

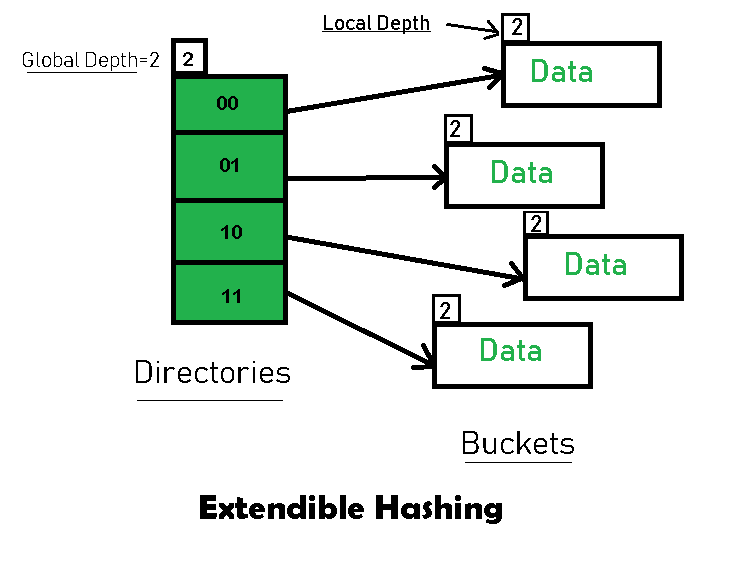
How can we Secure Data with Hashing?
Hashing drastically increases the security of the data. There is no way to decrypting the data because we are not encrypting it. As I mentioned already it’s a one-way cryptographic function. A cryptographic …
The very first Apple Macintosh was released today in 1984. Heralded by a famous Ridley Scott-directed commercial, it failed to completely crack the market, selling only 70,000 units by May. Despite only moderate commercial success, the Macintosh still managed to …
Today in 1888, a working version of Charles Babbage’s Analytical Engine operated for the first time. Including an arithmetic logic unit, control flow, and integrated memory, Babbage’s Engine is viewed as the first Turing-complete general purpose computer. Babbage had died …