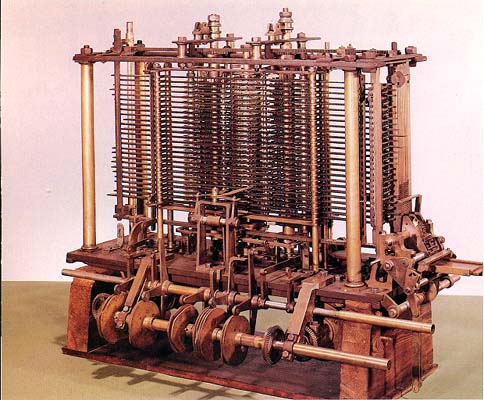
Today in 1888, a working version of Charles Babbage’s Analytical Engine operated for the first time. Including an arithmetic logic unit, control flow, and integrated memory, Babbage’s Engine is viewed as the first Turing-complete general purpose computer. Babbage had died …
5 Best Python Books for Beginners
We present you a selection of the best Python books for beginners, experienced pythonists and children, with real reviews.Python is a very efficient and friendly programming language. In this article, you will find the 5 best Python books …
Introduction to Dynamics 365
What are the Dynamics 365 Business applications?
Before you explore Dynamics 365 business applications, you need to understand digital transformation. Digital transformation is the integration of digital technology into all areas of a business. The goal of digital transformation is …
Create a Serverless Web Application with Azure Functions
Overview
In this tutorial, you’ll Create an Azure function app in the Azure portal,execute a function using triggers,monitor and test your Azure function from the Azure portal.
Imagine you work for an escalator company that has invested in IoT technology …
Why Azure is the Best Cloud Computing Platform & Services to Automate your Business Processes
Introduction
Modern businesses run on multiple applications and services. How well your business runs can often be impacted by how efficiently you can distribute the right data to the right task. Automating this flow of data can streamline your business …
Principles of cloud computing Summary
Cloud Concepts – Summary
In this Series of post, you’ve learned about cloud computing, what it is and what its key characteristics are. Here are some of the things you covered.
- Different types of cloud models that are available and
3 Types of cloud services
Types of cloud services
When talking about cloud computing, there are three major categories. It’s important to understand them because they are used in conversation, documentation, and training.